
Algonomy significa “o conhecimento sistematizado e o domínio dos algoritmos”. Assim como os pioneiros atuais da venda a varejo, nós acreditamos que chegou a hora de nos livrarmos de regras frágeis, adivinhações e segmentos estáticos. Chegou a hora de poder agir em tempo real. Chegou a hora de ter coragem com a transformação digital, a adoção de estratégias criativas e a tomada de decisões ágeis.
Esses são os princípios que tentamos incorporar em nossa identidade. O nosso logo simboliza poder, coragem, criatividade e ações. A Algonomy se dispõe a preparar você para as mudanças constantes trazendo o algoritmo para os negócios.
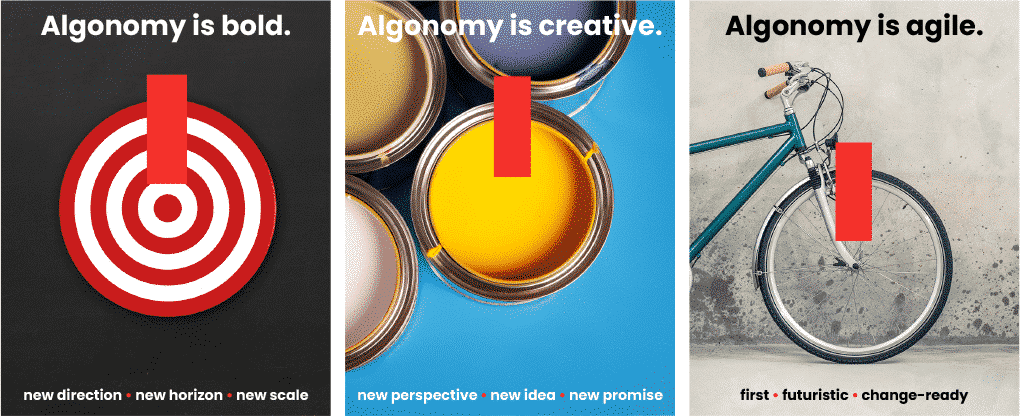
Algonomy is bold creative agile .
The Logo
O nosso logo é a combinação de uma palavra simples e realçada com o ícone (de ligar).
Esse ícone representa a possibilidade e a força de se estar sempre pronto para a mudança.
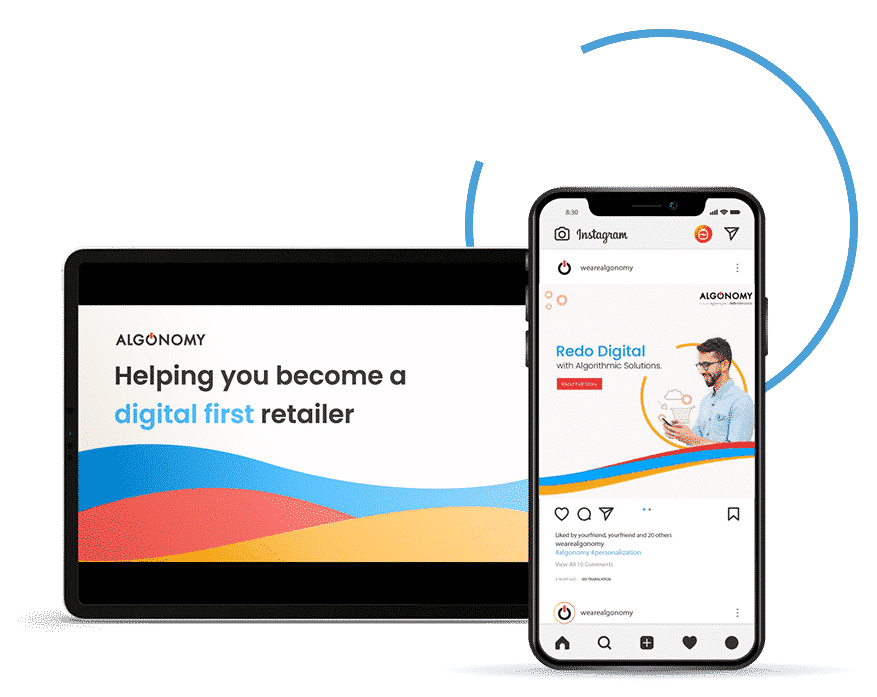
A marca adota uma expressão visual padrão, mas também se adapta ao contexto, por exemplo ela pode incorporar as cores de um feriado importante, apoiar uma causa, comemorar um evento ou uma pessoa. O logo completo ou ícone (de ligar) pode ser utilizado para passar uma expressão visual dinâmica.
Verifique essas aplicações e permissões. Ficaríamos gratos se essas orientações fossem seguidas para garantir sempre o melhor resultado.


Safe Area
A área de segurança garante a inteligibilidade e o impacto do logo, garantindo a integridade visual sem competir com os textos de apoio ou gráficos.
Essa área deve ser considerada a distância mínima obrigatória. O ideal é dar ainda mais espaço para a acomodação do logo.
A área de segurança é garantida pela altura do primeiro “O”, sem o nosso ícone.

The Flare
O ícone de ligar pode ser usado em certas circunstâncias para demonstrar uma expressão visual dinâmica. Em situações em que uma representação mais visual for necessária, sempre respeitando que a aplicação siga os valores e propósitos da Algonomy.
O uso dele pode ser aplicado a imagens que de forma divertida, pareça com o “O” de Algonomy, onde ele foi aplicado inicialmente, conforme os exemplos ao lado. Essa forma tem uso limitado, mas ela dá uma característica única à marca.
O botão de ligar pode ser usado sem a marcação na palavra, mas essa marcação nunca deve ser aplicada sem o botão.
Para utilizar o botão de ligar em vez do logo, as mesmas regras de área de segurança se aplicam.
A área de segurança é a largura do ícone como ilustrado (marcado com um × no diagrama).


Flare Variations

Applications and Permissions
Proportions
Para preservar a legibilidade, o logotipo nunca deve ficar menor do que os seguintes tamanhos:
digital

impressão

Don't step
Não coloque o nosso logo no chão, onde as pessoas vão pisar ou onde fique sujo.
Don't deform
Não aplique o nosso logo em formatos distorcidos, em cores diferentes das identificadas na paleta de cores.
Don't damage
O nosso logo não deve ser aplicado de forma a degradar a nossa marca, com valores não associados aos da Algonomy.

Logo usage
Primary Versions
O logo preto deve ser usado em fundos claros e o logo branco deve ser usado em fundos com cores escuras.


Mono Versions
Se não houver opção de cores por motivos técnicos, é permitido o uso dos logos preto ou branco.


Photography background
O logo preto ou branco deve ser usado em fundos com muito ruído fotográfico para garantir que o logo seja legível.


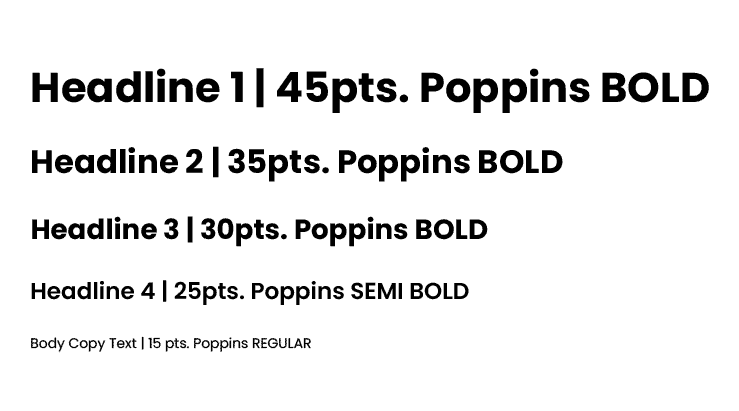
Typography
O nosso conjunto de fontes é moderno, modesto e universal. Ele transparece a claridade da nossa comunicação. Ao lado, você pode ver a aplicação universal. No entanto, ajustes de corpo e tamanho são permitidos para assegurar a comunicação clara.

Graphic Elements
Círculos e ondas fazem parte do design visual da Algonomy, mas os elementos não são limitantes por si só.
O motivo de uso é dar fluidez, agilidade e adaptabilidade à nossa marca. A ideia de fluidez pode ser apresentada de outra forma contanto que ela seja consistente com estilo e uso específicos.
Semicírculo
O círculo e o semicírculo são desenhados a partir do próprio logo e podem ser usados como elementos visuais.

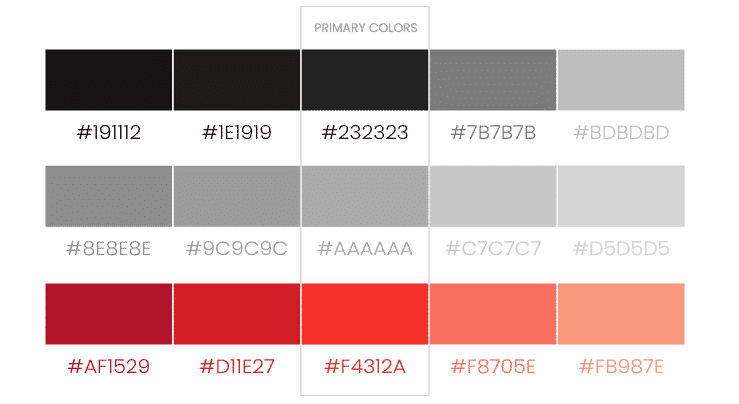
#Colors
Preto, para poder e sofisticação.
Vermelho, para paixão e ambição.

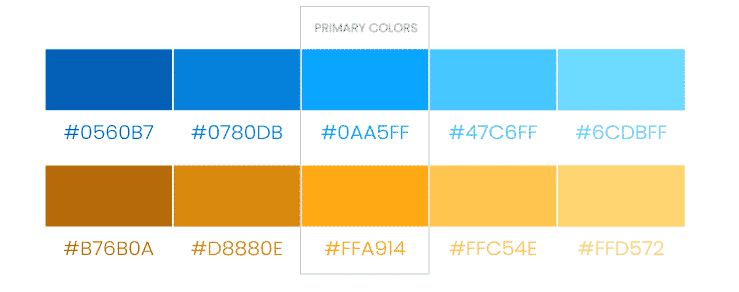
Azul, para inteligência e confiança.
Laranja, para criatividade e conforto.

Communication
São três cores primárias: azul, laranja, vermelho e também preto e branco para o logo. As cores azul, laranja, e vermelho são usadas para comunicação nos elementos gráficos.
BLACK
GREY
RED
BLUE
ORANGE
Iconography
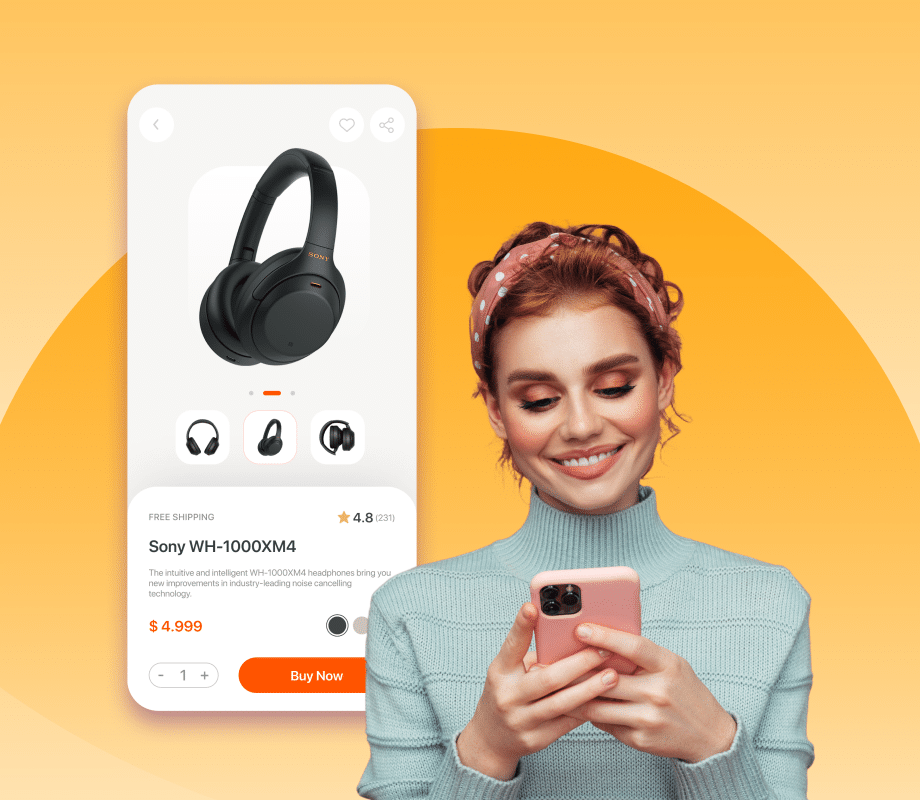
Botões e CTA
ficam sempre em azul.

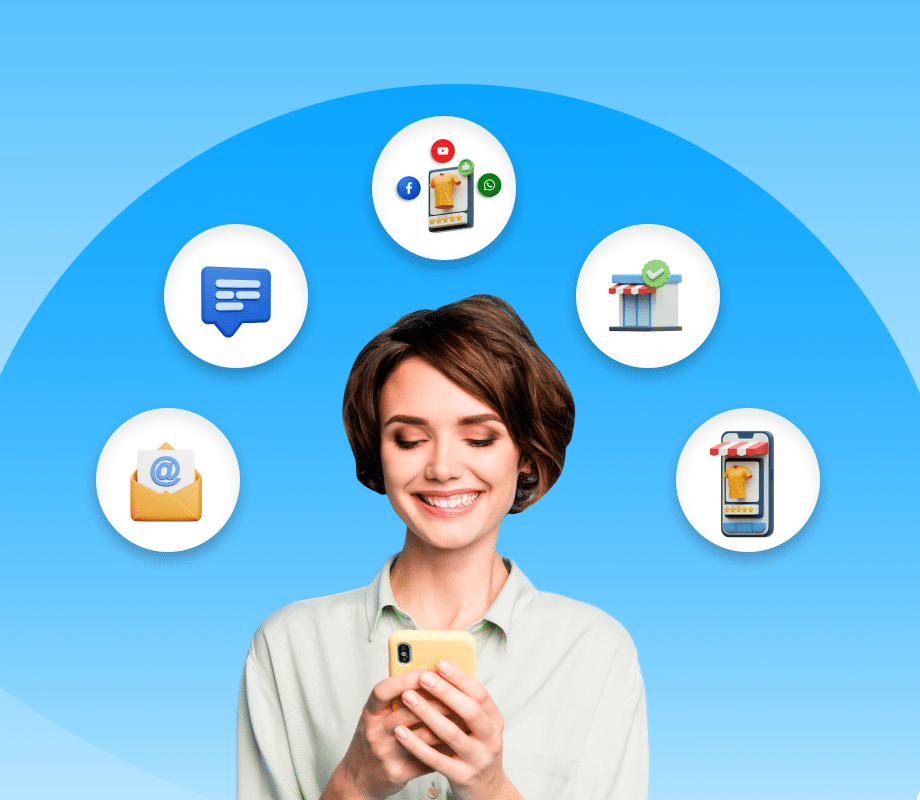
Icons
and its variations.